Kerim Hudson
A London-based designer and full-stack web developer, with a keen interest in digital sustainability and ethics, and the use of design and technology in social innovation. Read more
- [1]
Polymer
—Personal - [2]
NatureBound
—Freelance - [3]
Decomposition Library
—Freelance - [4]
Fertiliser Rehab
—Freelance - [5]
Hana Hudson
—Freelance - [6]
Cellular Goods
—Companion - [7]
Pair Up
—Companion - [8]
People Like Us
—Companion - [9]
Pivot
—Companion - [10]
Uncrowd
—Companion - [11]
GCD Studio
—Midnight Agency - [12]
View Like No Other
—Midnight Agency - [13]
Pakta Studio
—Co-founder
Open to freelance and full-time opportunities.
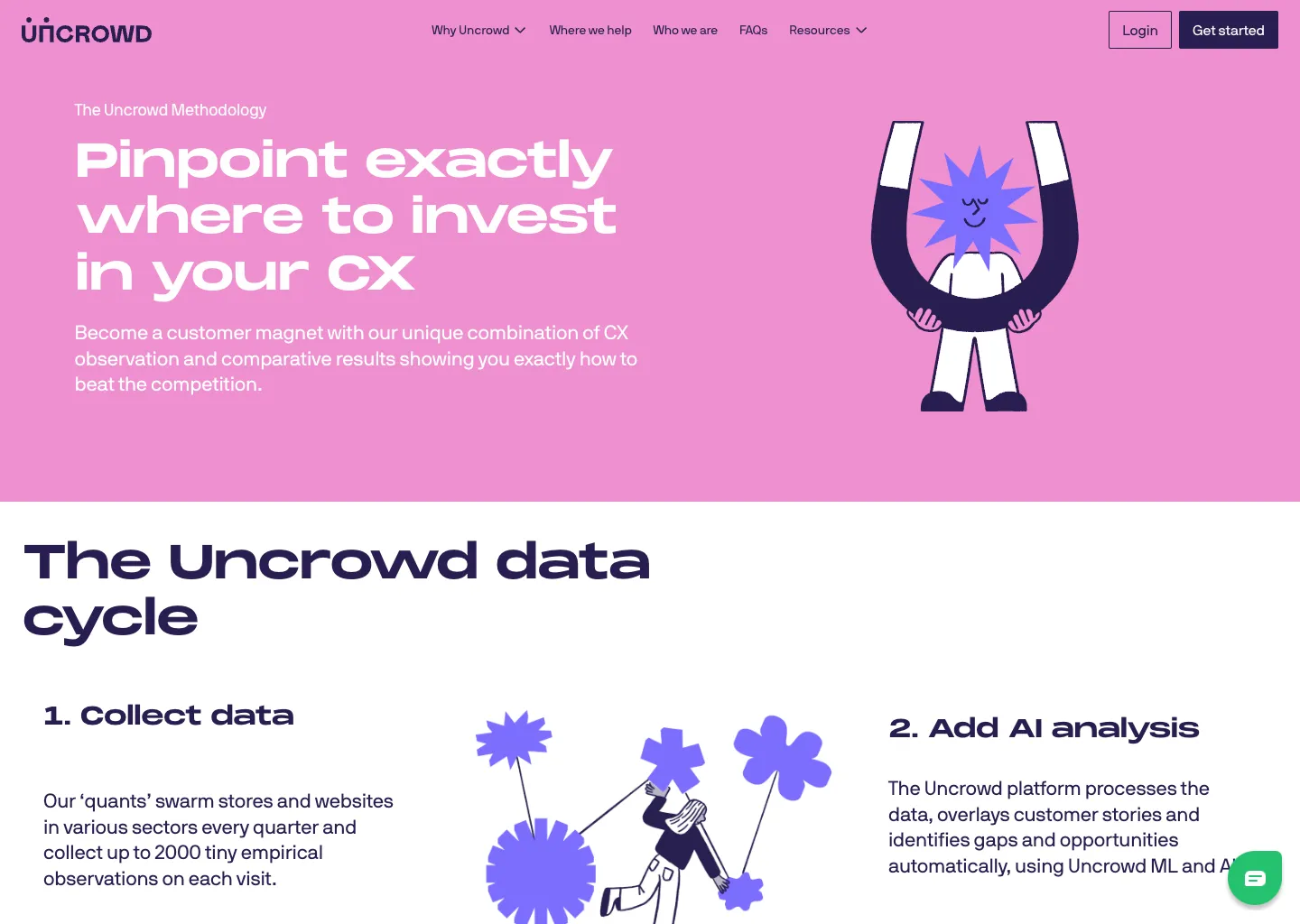
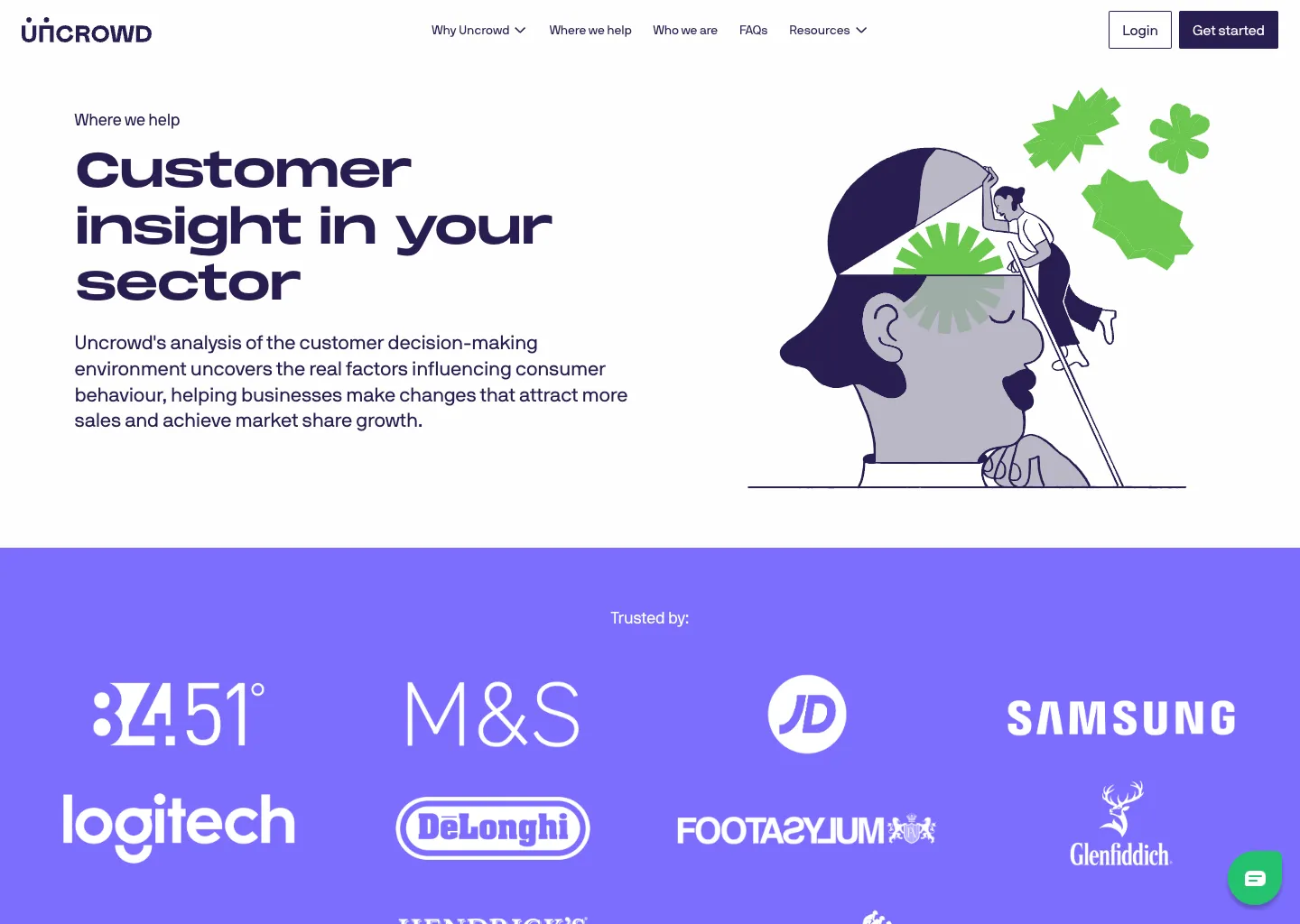
Uncrowd
— CompanionUncrowd is a customer experience observation and comparing platform. Companion was commissioned to design and build them a playful website to match their brand, including playful illustrations and animations.
The Uncrowd website was built using Next.js, TailwindCSS and a backend CMS built using Sanity. The website is statically generated, with the cache busted when pages are updated in the CMS.
Modifiable SVG Animations
With an illustrative heavy website, the brand system required a flexibilty to update the colours of various animations. To prevent requiring these to be pre-generated and stored on the website, we utilised SVG animations rendered in React, allowing for the colours to be updated as the branding system is updated, as well as across the website. This provided the team when editing pages in the CMS the ability to pick and choose illustrations and their colours.
Building Blocks
Rather than building out a website that has prescriptive pages, the whole of the Uncrowd Website is built using a series of modular blocks, allowing them to pick and choose what content is displayed where, and unlimited options for generating more pages.